外部メッシュファイルの利用方法¶
ここではCADツールやモデリングツールを使用して作成した外部のメッシュファイルをモデルに取り込む方法について解説します。ここではメッシュを作成するツールとしてフリーのモデリングツールであるBlenderを用いますが、他のCADツールやモデリングツールでも同様の手順で取り込むことができます。
Tankモデル¶
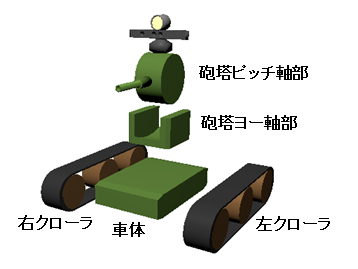
ここでは SimpleTankモデル の発展版であるTankモデルにおけるメッシュの取り込みについて見ていきます。Tankモデルは下図に示す5つの部位で構成されています。

ベースとなる部分が車体です。車体の上部には砲塔・砲身が備わります。この部分は砲塔の土台となってヨー軸回転を行う部分と、その上部に砲身とともに取り付けられるピッチ軸回転を行う2つの部分からなります。 車体の左右の側面にはそれぞれクローラが取り付けられます。
これら5つの部分をモデリングします。車体の部分はモデルの中心となる部分であり、これを「親オブジェクト」としてモデリングします。親である車体の子オブジェクトとして砲塔ヨー軸部とクローラ部分をモデリングし、 砲塔ヨー軸部の子オブジェクトとして砲塔ピッチ軸部をモデリングします。また、砲塔に備え付けられている砲身とデバイスであるカメラやライトについても、モデリングを行います。
これらのオブジェクト間の階層構造(親子関係)は以下のようになります。
- 車体
+ 砲塔ヨー軸部
+ 砲塔ピッチ軸部
+ 左クローラ
+ 右クローラ
まずこのモデルの形状をCADツールやBlender等の3D-CGツールを用いて作成します。 Blenderを用いて実際にTankモデルのモデリングをした手順を Blenderを使用したモデリング手順 に示しています。
親子関係の設定¶
モデリングツールで、Tankモデルを構成する各形状間の親子関係を設定します。
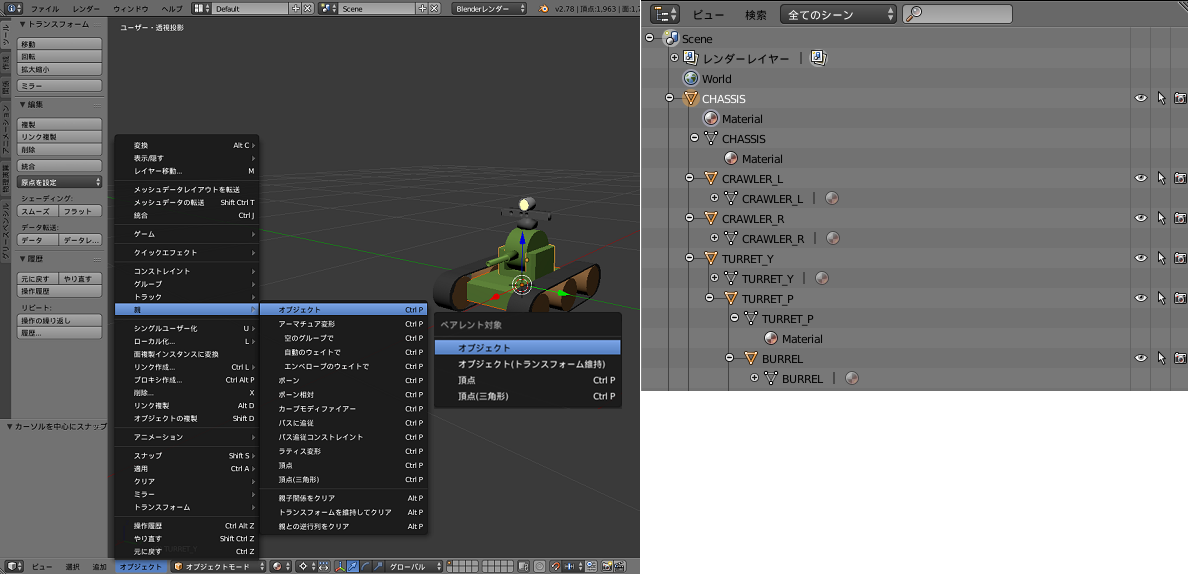
Blenderの場合は、まず子となるオブジェクトを選択します。次に、親となるオブジェクトを選択したら、「3Dビューヘッダ」⇛「オブジェクト」⇛「親」⇛「オブジェクト」を選択します。 ペアレント対象ウィンドウが表示されるので、「オブジェクト」を選択したら親子関係の設定が完了です。 親子関係を設定すると、「アウトライナー」上で階層構造となって表示されます。

オブジェクト名の設定¶
Choreonoidから各リンクの形状を取り込むために、予めモデリングツールで各形状について名前をつけておきます。
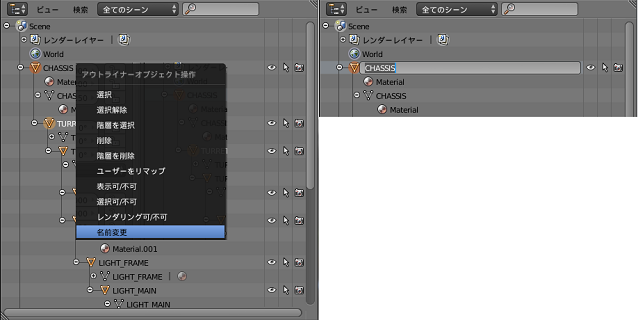
Blenderの場合は、「アウトライナー」上に表示されているオブジェクト上で、「右クリック」⇛「名前変更」を選択するとオブジェクト名の変更ができます。

モデルファイルのエクスポート¶
モデルの作成が完了したら、モデルをChoreonoidで読み込める形式のファイルにエクスポートします。
読み込める形式としては、Collada(.dae)やVRML97を使用することができます。 他にSTLやOBJの形式もChoreonoidで読み込むことができますが、それらの形式はモデルの構造(親子関係)が含まれないので、今回のように複数のリンクからなるモデル全体を一括してエクスポートする場合には使用できません。(各リンクごとにファイルを分けてエクスポートすれば、取り込むことが可能です。)
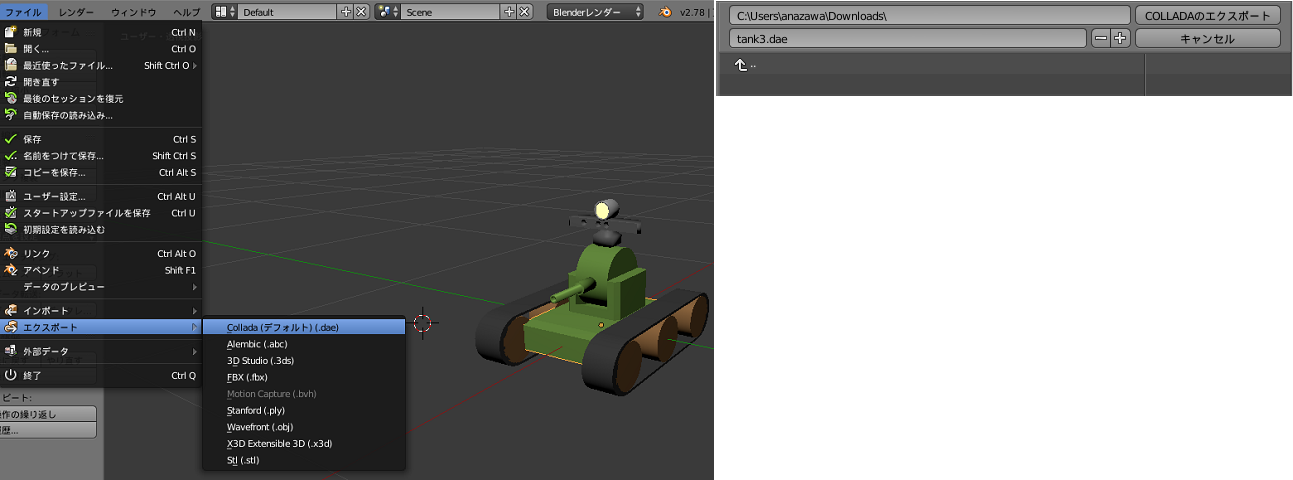
ここではBlenderでモデリングしたモデルの全体を、Collada形式(.dae)でエクスポートすることとします。 「メニューバー」⇛「ファイル」⇛「エクスポート」⇛「Collada(デフォルト)(.dae)」を選択し、ファイル名を入力したら「COLLADAのエクスポート」を押下します。

YAML形式ファイルでのモデルファイルの読み込み¶
elements以下に下記の通りにresourceを記述することで、作成したモデルファイルを読み込み、Choreonoidで表示させることができます。 今回エクスポートしたモデルファイルにはTankモデル全体の内容が含まれています。それに対して、nodeキーにモデリングツール側で設定したオブジェクト名を指定することにより、対象オブジェクトの形状のみを取り込んで、表示させることができます。
また、ノードタイプにVisualを指定することで表示モデルとして記述することができ、Collisionを指定することで干渉モデルとして記述することができます。
links:
-
name: CHASSIS
translation: [ 0, 0, 0.1 ]
jointType: free
centerOfMass: [ 0, 0, 0 ]
mass: 8.0
inertia: [
0.1, 0, 0,
0, 0.1, 0,
0, 0, 0.5 ]
elements:
-
type: Visual
resource:
uri: "resource/tank3.dae"
node: CHASSIS
-
type: Collision
elements:
-
type: Shape
translation: [ 0.0, 0.0, 0.0 ]
geometry: { type: Box, size: [ 0.375, 0.3, 0.1 ] }
-
type: Shape
translation: [ 0.20625, 0.0, 0.0 ]
geometry: { type: Box, size: [ 0.0375, 0.3, 0.08 ] }
-
type: Shape
translation: [ 0.205, 0.0, 0.04 ]
rotation: [ 0, 1, 0, 15 ]
geometry: { type: Box, size: [ 0.03881, 0.3, 0.01 ] }
-
type: Shape
translation: [ 0.205, 0.0, -0.04 ]
rotation: [ 0, 1, 0, -15 ]
geometry: { type: Box, size: [ 0.03881, 0.3, 0.01 ] }
-
type: Shape
translation: [ -0.20625, 0.0, 0.0 ]
geometry: { type: Box, size: [ 0.0375, 0.3, 0.08 ] }
-
type: Shape
translation: [ -0.205, 0.0, 0.04 ]
rotation: [ 0, 1, 0, -15 ]
geometry: { type: Box, size: [ 0.03881, 0.3, 0.01 ] }
-
type: Shape
translation: [ -0.205, 0.0, -0.04 ]
rotation: [ 0, 1, 0, 15 ]
geometry: { type: Box, size: [ 0.03881, 0.3, 0.01 ] }